Setting the fill, line style, borders, shadows, and padding
To change the appearance of objects or layout parts:
- In Layout mode, select one or more objects or a layout part label.
- In the Inspector, click the Appearance
 tab.
tab. - To change the appearance of the object or the body part when it's in a particular state (for example, when a button is pressed), choose from the object state list (the second list in the tab).
- In the Graphic area:
- To add shadows or change padding, in the Advanced Graphic area:
- For inner or outer shadows on objects, or an inner shadow on a layout part, select Effects options. To change the appearance of shadows, click
 next to an option.
next to an option. - For padding between an object's edge and contents, change Padding values (in points).
- For inner or outer shadows on objects, or an inner shadow on a layout part, select Effects options. To change the appearance of shadows, click
|
To add or change |
Choose |
|
The fill of an object (including the backgrounds of text objects, fields, and portals) or the layout part |
Fill The fill for the body part also affects the background of the table in Table View. If your fill setting does not appear in a portal, set portal rows to transparent. See Formatting portals. |
|
The border around an object or layout part |
Any combination of borders
|
|
The borders between repeating fields |
Borders between repetitions |
|
The style and width of the border around an object or a layout part |
Line |
|
The color of the border around an object or layout part |
Color |
|
The curvature of the corners of an object or a layout part |
Corner radius Choose each corner to change, and specify a value (in points). The larger the value, the more a corner is rounded. |
|
Borders between portal rows |
See Formatting portals. |
|
The transparency of the fill color |
Opacity slider Windows: Drag the slider in the color palette. macOS: Click Other Color in the color palette, then drag the slider. |
|
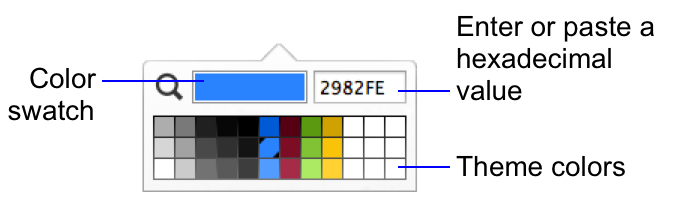
A custom color |
Fill or Line
Drag a color from the color palette or the color swatch to the theme colors area, then click the color. (The light and dark variations of the custom color are generated by FileMaker Pro.) You can replace or add to the existing theme colors. The RGB value of a color in hexadecimal format appears in the text box. You can enter or paste a value of three or six characters. To set a specific color value, click |
To fill the layout background with a solid color:
- Make sure the fill for one or more layout parts is transparent.
See "To make an object, layout part, or the layout background transparent," below.
- Make sure no objects or layout parts are selected, then click anywhere in the layout background to select it.
- In the Graphic area of the Appearance
 tab, for Fill, choose Solid Color.
tab, for Fill, choose Solid Color. - Click
 , then choose a color from the color palette.
, then choose a color from the color palette.To use a custom color, see "To change the appearance of objects or layout parts," above.
- To change the transparency of the fill color, click
 again, then drag the Opacity slider (Windows) or click Other Color, then drag the Opacity slider (macOS).
again, then drag the Opacity slider (Windows) or click Other Color, then drag the Opacity slider (macOS).
To make an object, layout part, or the layout background transparent:
- Select one or more objects or a part label, or click anywhere in the layout background to select it.
Before selecting the layout background, make sure no objects or layout parts are selected.
- Do one of the following:
- In the Inspector: In the Graphic area of the Appearance
 tab, for Fill and Line, choose None or transparent
tab, for Fill and Line, choose None or transparent  in the color palette.
in the color palette. - In the formatting bar: For Line, choose None or transparent
 in the color palette. For Fill, choose transparent
in the color palette. For Fill, choose transparent  in the color palette. (To display the formatting bar, click Formatting
in the color palette. (To display the formatting bar, click Formatting  in the layout bar.)
in the layout bar.)
- In the Inspector: In the Graphic area of the Appearance
Notes
- You can't set individual borders on lines, ovals, circles, tab controls, or slide controls.
- Not all options in the Advanced Graphic area available for all object types.
- Layout background fill does not extend behind navigation parts.



 . Move the mouse pointer on the screen to the color, then click.
. Move the mouse pointer on the screen to the color, then click.