De bästa metoderna för utformning av layouter
Rita dina layouter
Förutom att planera databasens struktur, som beskrivs i Skapa en anpassad app, ska du rita upp dina layouter på papper eller i datorn innan du skapar dem i FileMaker Pro. Några få skisser kan hjälpa dig att lösa problem med utformningen, klarlägga idéer och spara tid. Skissprocessen kan även vara till hjälp att skapa proportionerliga layouter och till att skapa funktioner som är tydliga för användarna.
Identifiera enheter som ska få tillgång till layouten
Olika enheter varierar med avseende på maskinvara och nätverkskapacitet, skärmstorlek och upplösning. Om du identifierar vilka enheter som ska få tillgång till layouten kan du utforma layouten så att den fungerar bättre med dessa enheter. Till exempel fungerar en layout som utformats för en stationär dator kanske inte lika bra på en iOS- eller iPadOS-enhet.
För att ge användarna en optimal anpassad app bör du utforma layouten så att den passar alla enheter. Utforma varje layout för en rad olika enhetsstorlekar och konfigurera alternativen för automatisk storleksändring av layoutobjekt baserat på layoutens höjd och bredd. På så sätt säkerställer du att layouten fyller ut hela skärmen på varje enhet. Mer information finns i Ange alternativ för automatisk storleksändring av layoutobjekt.
Om ett antal olika enheter ska få tillgång till layouten bör du överväga att skapa en layout för varje enhet. Du kan styra användarna till rätt layout med scripttriggern VidLayoutÖppna, Funktionen Get ( Systemplattform ) och Scriptsteget Gå till layout.
Förstå möjligheterna med varje FileMaker-produkt
Varje FileMaker-produkt har unika funktioner. FileMaker Go kan till exempel registrera signaturer och FileMaker WebDirect kan nås via alla kompatibla webbläsare. Det är viktigt att förstå de olika FileMaker-produkternas funktioner så att du kan utforma layouter som fungerar så bra som möjligt med varje produkt.
Mer information finns i Utvecklingsguide för FileMaker Go, Guide för FileMaker WebDirect, FileMaker Server Guide för anpassad webbpublicering och FileMaker Data API Guide.
Använda skärmupplösningsschabloner och placeringsverktyg
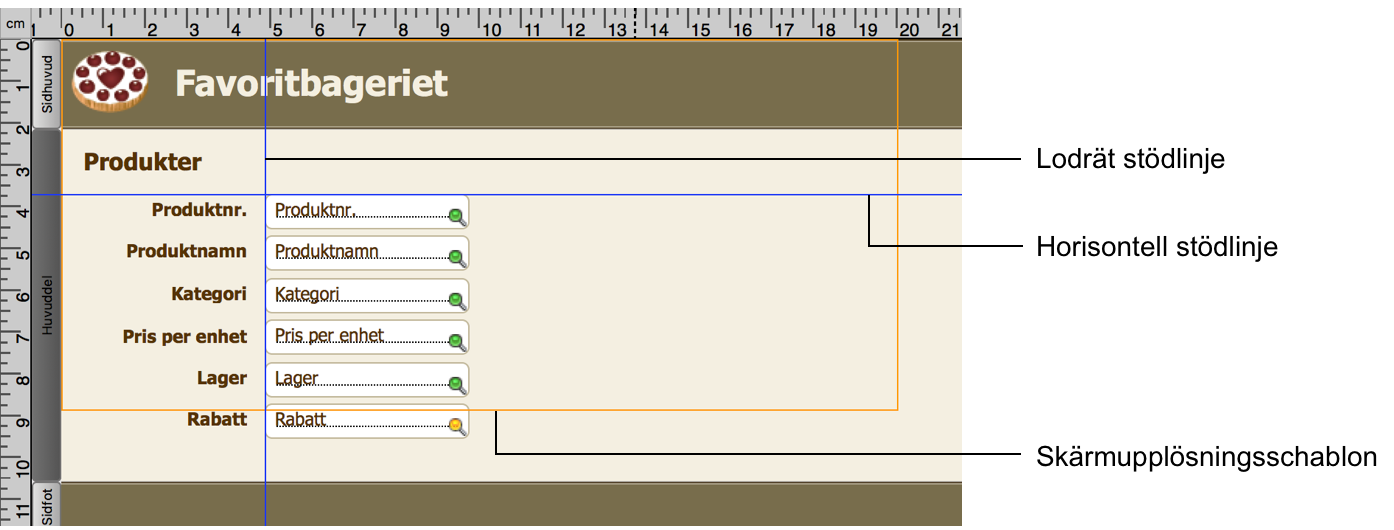
Klicka på pilen på  i layoutlisten om du vill visa skärmupplösningsschabloner som gör det enkelt att utforma perfekta layouter för iPad, iPhone och flera vanliga skärmupplösningar. Det går bra att visa flera skärmupplösningsschabloner samtidigt. Mer information finns i Ställa in layoutstorlek för olika enheter.
i layoutlisten om du vill visa skärmupplösningsschabloner som gör det enkelt att utforma perfekta layouter för iPad, iPhone och flera vanliga skärmupplösningar. Det går bra att visa flera skärmupplösningsschabloner samtidigt. Mer information finns i Ställa in layoutstorlek för olika enheter.
I FileMaker Pro finns flera smidiga verktyg som hjälper dig att ändra storlek på layoutobjekt eller placera och justera deras exakta mått. Med hjälp av stödlinjer kan du justera objekt vertikalt eller horisontellt inom samma layout eller i flera layouter. Med dynamiska guider får du visuell vägledning medan du arbetar med layoutobjekt. Mer information finns i Använda stödlinjer och dynamiska guider.

Använda ett tema som tjänar syftet med din layout
Ett tema påverkar layoutens egenskaper, t.ex. bakgrundsfärg, fältramar och bakgrundsfyllning samt textattribut i textobjekt och i fält.
Välj ett tema i dialogrutan Ändra tema som tjänar syftet med din layout. (Klicka på  i statusverktygsfältet för att visa dialogrutan.) Om du till exempel vill arbeta med ett tema som har enkla linjer, färger och stilar väljer du temat Minimalist. Om layouten ska användas med FileMaker Go väljer du ett av skiftningstemana (till exempel Minimalist Touch).
i statusverktygsfältet för att visa dialogrutan.) Om du till exempel vill arbeta med ett tema som har enkla linjer, färger och stilar väljer du temat Minimalist. Om layouten ska användas med FileMaker Go väljer du ett av skiftningstemana (till exempel Minimalist Touch).
Om du byter tema i en layout och sedan ångrar bytet, kommer det nya temat att finnas kvar, men istället visas formateringsattributen som du använde innan du tillämpade det nya temat. Om du sedan ångrar en gång till återställer FileMaker Pro layouten till det ursprungliga läget som det befann sig i innan du tillämpade det nya temat.
Mer information finns i Ändra tema i en layout.
Duplicera layoutobjekt konsekvent
Ett kännetecken för en väl utformad layout är att layoutobjekten har enhetligt utseende.
Du kan använda följande:
- Fördefinierade objektformat som medföljer FileMaker Pro eller anpassade format som du skapar för att formatera objekt på ett enhetligt sätt i en eller flera layouter i en fil, eller i flera filer i en anpassad app. När du utformar layoutformat som ska användas genomgående i en fil, är det bäst att arbeta i en layout och utveckla alla format som du behöver och sedan spara dem i ett tema så att du kan använda formaten på ett enhetligt sätt i samtliga layouter. Mer information finns i Skapa och arbeta med format i layouter
- Formatpenseln
 i statusverktygsfältet om du snabbt vill duplicera layoutobjektens attribut. Mer information finns i Kopiera formateringsattribut i layouter.
i statusverktygsfältet om du snabbt vill duplicera layoutobjektens attribut. Mer information finns i Kopiera formateringsattribut i layouter. - Ångra och gör om kommandon i menyn Redigera och ta stegvis bort eller ersätt ändringar i layoutobjekt.
Optimera layoutprestanda
Förbättra den övergripande prestandan för din layout:
- I listvy och portaler minimerar du antalet layoutobjekt som visas samtidigt.
- Minimera antalet portaler och panelkontroller.
- Minimera storleken på och antalet skuggor.
- Minimera användningen av ej lagrade beräkningar och scripttriggers.
- Skapa flera layouter med färre objekt istället för en layout med många objekt.
- Skapa anpassade teman och anpassade format istället för att åsidosätta befintliga teman och format.
Testa dina layouter på en bred målgrupp
En del vanliga symboler kan misstolkas i vissa sammanhang. En flaggikon som används som varningsmarkör, skulle exempelvis kunna symbolisera framgång i vissa sammanhang och kulturer. Testa dina symboler och bilder på en bred målgrupp innan du gör dem tillgängliga för användarna.