Melhores práticas para a criação de layouts
Faça um esboço dos seus layouts
Além de planejar a estrutura do seu banco de dados, conforme descrito em Criação de um app personalizado, faça um esboço dos seus layouts em papel ou na tela antes de criá-los no FileMaker Pro. Fazer alguns esboços pode ajudar a resolver problemas de design, comunicar ideias e poupar tempo. O processo de esboço também ajuda você a criar layouts que sejam visualmente equilibrados e a fornecer um caminho claro para os usuários seguirem.
Identifique os dispositivos que acessarão o layout
Os dispositivos variam por desempenho de hardware e rede, tamanho da tela e resolução. Se você identificar quais dispositivos acessarão o layout, você pode projetar o layout de uma melhor forma para funcionar com esses dispositivos. Por exemplo, um layout projetado para um desktop pode não funcionar bem em um dispositivo iOS ou iPadOS.
Para fornecer um app personalizado ideal aos usuários, projete o layout para se adaptar a cada dispositivo. Projete cada layout para uma gama de tamanhos de dispositivos e configure as opções de redimensionamento automático para objetos de layout com base na altura e na largura do layout. Isso garante que o layout se expandirá para preencher a tela inteira de cada dispositivo. Consulte Configuração das opções de redimensionamento automático para objetos de layout.
Se uma grande variedade de dispositivos for acessar o layout, considere criar um layout para cada dispositivo. Você pode encaminhar os usuários para os layouts apropriados com o Gatilho de script AoEntrarNoLayout, a Função Get(SystemPlatform) e a Etapa de script Ir para layout.
Como entender os recursos de cada produto do FileMaker
Cada produto do FileMaker tem recursos exclusivos. Por exemplo, o FileMaker Go pode capturar assinaturas e o FileMaker WebDirect pode ser acessado a partir de qualquer navegador da Web compatível. É importante entender os recursos de cada produto do FileMaker para você poder projetar layouts que melhor funcionem com cada produto.
Consulte o Guia de desenvolvimento do FileMaker Go, o Guia do FileMaker WebDirect, o Guia de Publicação na Web personalizada do FileMaker Server e o Guia do FileMaker Data API.
Use os estênceis de tela e as ferramentas de posicionamento
Clique na seta do  na barra de layout para exibir os estênceis de tela que o ajudarão a criar layouts de forma otimizada para as resoluções do iPad, iPhone e várias resoluções comuns de desktop. Pode haver vários estênceis de tela visíveis ao mesmo tempo. Consulta Dimensionamento de layouts para diferentes dispositivos.
na barra de layout para exibir os estênceis de tela que o ajudarão a criar layouts de forma otimizada para as resoluções do iPad, iPhone e várias resoluções comuns de desktop. Pode haver vários estênceis de tela visíveis ao mesmo tempo. Consulta Dimensionamento de layouts para diferentes dispositivos.
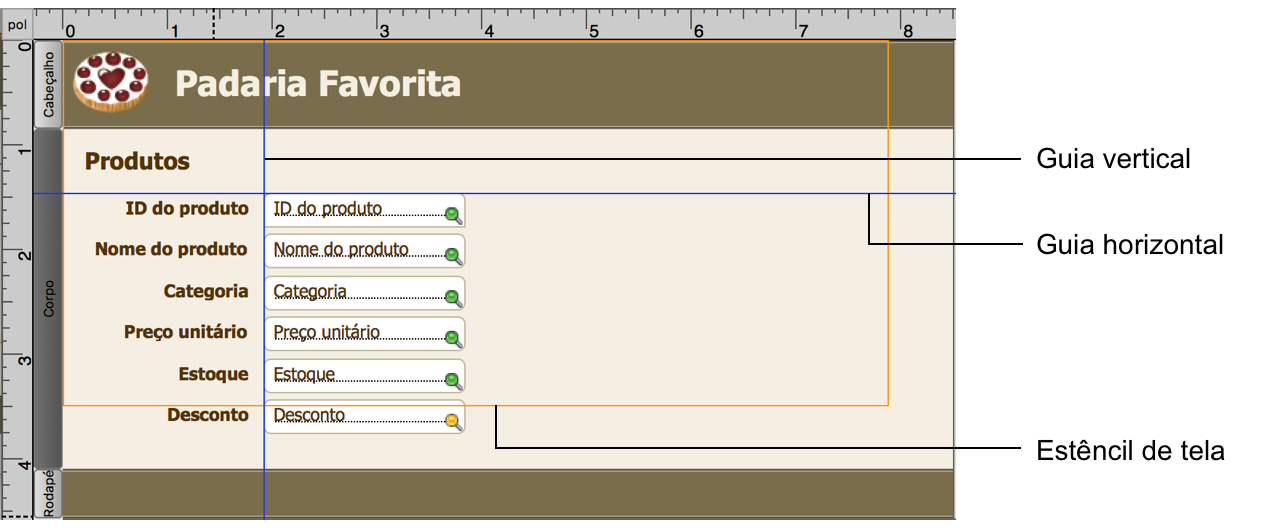
O FileMaker Pro oferece diversas ferramentas para ajudar a ajustar, de modo rápido e preciso, o tamanho, a posição e o alinhamento dos objetos de layout. Guias o ajudam a alinhar objetos de layout vertical ou horizontalmente dentro do mesmo layout ou entre vários layouts. Os guias dinâmicos fornecem marcações visuais quando você trabalha com objetos de layout. Consulte Utilização de guias e guias dinâmicos.

Use um tema adequado ao propósito do seu layout
Um tema afeta as características de um layout, como a cor do plano de fundo, as bordas e o preenchimento de campo e atributos de texto dentro e fora de campos.
Selecione um temas na caixa de diálogo Alterar tema que melhor se adeque ao propósito do seu layout. (Clique no  na barra de ferramentas de status para exibir a caixa de diálogo.) Por exemplo, para trabalhar com um tema que tenha linhas, cores e estilos simples, escolha o tema Minimalista. Se o layout será usado com o FileMaker Go, escolha um dos temas Toque (por exemplo, o Minimalista (toque)).
na barra de ferramentas de status para exibir a caixa de diálogo.) Por exemplo, para trabalhar com um tema que tenha linhas, cores e estilos simples, escolha o tema Minimalista. Se o layout será usado com o FileMaker Go, escolha um dos temas Toque (por exemplo, o Minimalista (toque)).
Se você alterar o tema de um layout e, em seguida, desfizer a alteração, o novo tema será mantido, mas quaisquer atributos de formatação aplicados antes de aplicar o novo tema serão exibidos. Se você desfizer as alterações novamente, o FileMaker Pro retornará o layout para o estado em que estava antes de aplicar o novo tema.
Consulte Alteração do tema de um layout.
Duplique objetos de layout de forma consistente
Uma característica de um layout bem projetado é apresentar um visual consistente entre os objetos de layout.
Você pode usar:
- Os estilos de objeto predefinidos que acompanham o FileMaker Pro ou os estilos personalizados criados para formatar objetos de modo consistente em um ou mais layouts de um arquivo ou de vários arquivos em um app personalizado. Ao criar estilos de layout para serem usados em um arquivo, é melhor trabalhar em um layout criando todos os estilos de que você precisa e, depois, salvá-los em um tema para que você possa aplicar os estilos consistentemente em todos os layouts. Consulte Criação e utilização de estilos em layouts
- A ferramenta Pincel de formatação
 na barra de ferramentas de status para duplicar os atributos de objetos de layout rapidamente. Consulte Cópia de atributos de formatação em layouts.
na barra de ferramentas de status para duplicar os atributos de objetos de layout rapidamente. Consulte Cópia de atributos de formatação em layouts. - Desfaça e refaça comandos no menu Editar para remover ou substituir aos poucos as alterações aos objetos do layout.
Otimize o desempenho do layout
Para melhorar o desempenho geral do seu layout:
- Na Exibição em lista e nos portais, reduza o número de objetos de layout exibidos simultaneamente.
- Reduza o número de portais e controles de painel.
- Reduza o tamanho e número de sombras.
- Reduza o uso de cálculos não armazenados e gatilhos de script.
- Crie vários layouts com um mínimo de objetos em vez de um layout com muitos objetos.
- Crie temas personalizados e estilos personalizados em vez de substituir temas e estilos existentes
Teste os seus layouts com diversas pessoas
Alguns símbolos comuns podem ser confundidos em determinados contextos. Por exemplo, um ícone de sinalizador usado como ícone de alerta pode indicar êxito em algumas culturas. Teste os seus símbolos e imagens com pessoas diferentes antes de colocar os seus layouts em uso.