Adding shadows and padding to layout objects
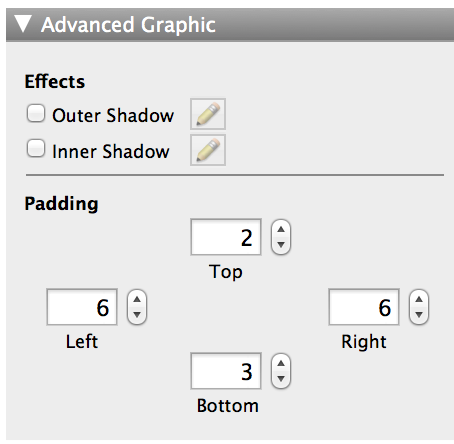
Use the Advanced Graphic area of the Inspector to further enhance the appearance of objects — including fields, buttons, popover buttons, popovers, tab controls, slide controls, and portals — on a layout. You can add or change:
Note You can further change the appearance of objects using the Graphic area of the Inspector. See Setting the fill, line style, and borders for objects, layout parts, and the layout background.
|
1.
|
In Layout mode, select one or more objects.
|
|
2.
|
|
3.
|
To add shadows to the object, in the Advanced Graphic area, select Outer Shadow or Inner Shadow, or both.
|
|
4.
|
To change the appearance of shadows (for example, the color or amount of blur), click
|
|
Horizontal Offset or Vertical Offset, or both
|
|
|
5.
|
To change the amount of padding between the object’s edge and its contents, for Padding, specify values (in points) for Left, Right, Top, and Bottom.
|
|
•
|
|
•
|
To create a custom color, choose Other Color in a color palette, then click the color to use.
|
|
•
|
To change the value of the fill color, move the Opacity slider in the color palette.
|
|
•
|
You can display attributes that are specific to the state of the object when it is viewed in Browse mode. For example, you can set a darker shadow when a user pauses the mouse pointer over a field to draw attention to the field. See Specifying the display state for an object.
|
|
•
|
To determine the RGB value of a color, in Layout mode, click the Fill color palette in the formatting bar and choose Other Color. In OS X, select the Color Sliders tab. Values are shown for each of the basic colors.
|