Início rápido: Formulários
No Claris Studio, uma exibição de formulário é um formulário da web de várias páginas que você pode personalizar e compartilhar com outras pessoas, seja com usuários da sua equipe ou com qualquer pessoa que tenha o link (não é necessário fazer login). À medida que os usuários preenchem o formulário e enviam suas respostas, você pode visualizar os dados sem sair da exibição do formulário.
Algumas ótimas maneiras de usar formulários incluem inscrição em eventos (seminários, acampamentos de verão), pesquisas de opinião e feedback de clientes.
Crie uma exibição de formulário
-
Acesse Claris Studio e ative o Modo de desenvolvedor, se ainda não estiver ativado.
-
Na página Hubs, localize um hub existente no qual você gostaria de criar uma exibição de formulário.
Se você ainda não tiver nenhum hub, clique em Criar novo hub e dê um nome ao seu novo hub.
-
No seu hub, clique em + Adicionar novas exibições.
-
Escolha Formulário e clique em Próximo.
-
Em Nome, dê um nome para sua exibição de formulário.
-
Para Dados para exibição, escolha Criar nova e clique em Criar.
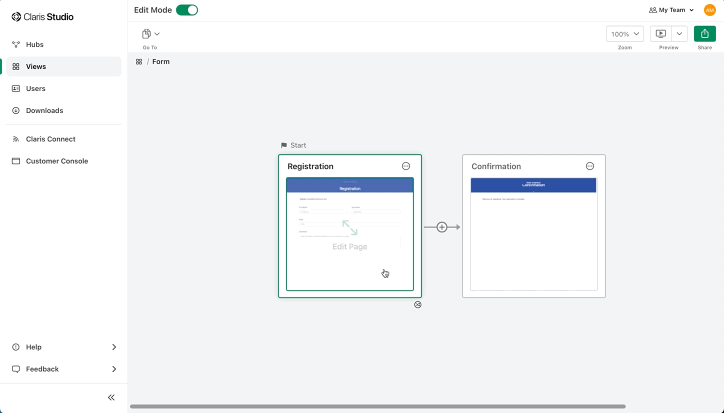
Sua exibição de formulário é aberta, mostrando duas páginas na tela (todos os formulários têm pelo menos duas páginas). Aqui, você pode alterar os nomes dessas páginas e adicionar mais páginas entre elas.
Acima das páginas do formulário estão as guias Formulário e Respostas. Basta clicar nessas guias para alternar entre a criação de um formulário e a visualização dos dados de resposta. Vamos dar uma olhada na guia de Respostas mais tarde.
-
Na exibição de formulário na tela, clique na primeira página (Página Inicial).
Personalize seu formulário
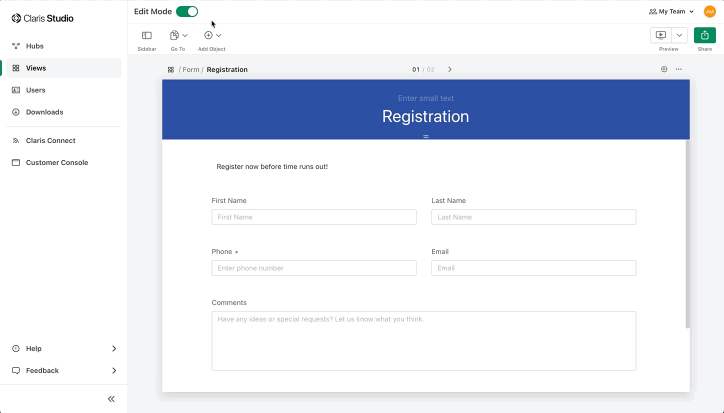
Personalize a exibição de formulário: adicione campos ou outros objetos às páginas, edite o cabeçalho (por exemplo, adicione um logotipo e uma imagem de fundo), renomeie as páginas, adicione páginas e muito mais. No momento, vamos apenas adicionar alguns campos.
-
Na exibição de formulário, clique na página de Página Inicial na tela para editá-la.
-
Na barra de ferramentas, clique em
Adicionar objeto. Depois, em Objetos de campo, arraste Texto curto para a página.
Os indicadores verdes mostram onde o objeto de campo será colocado ao ser solto.
-
Selecione o objeto de campo e, se o painel Propriedades à direita não estiver aberto, clique em
na barra de ferramentas.
Nela, você pode alterar o nome padrão do campo para algo significativo, por exemplo, de Texto Curto para Nome. Os nomes de campo também aparecem nas colunas da exibição de planilha e em outros lugares no Claris Studio em que um campo existente é selecionado.
Note que a etiqueta de exibição do objeto de campo também foi alterado para corresponder ao novo nome do campo. A etiqueta de exibição é o que os usuários veem quando preenchem o formulário. Se você quiser que os usuários vejam algo diferente do nome do campo, edite a etiqueta de exibição no objeto de campo ou no painel Propriedades. (Alterações no nome do campo também se aplicam a etiqueta de exibição até a primeira vez que ele é editado. Depois, se tornam independentes.)
-
Continue adicionando objetos de campo conforme o necessário.
Por exemplo:
-
Adicione outro campo Texto Curto e nomeie-o Sobrenome.
-
Adicione um campo de Telefone.
-
Adicione um campo de E-mail.
Observe como os objetos se movem para abrir espaço para o novo objeto. Você pode ter até três objetos em uma linha e quantas linhas quiser na página.
-
-
Para exigir que os usuários preencham um campo antes de poderem enviar o formulário (neste exercício, será o campo Telefone), no painel Propriedades, selecione Obrigatório.
Experimente seu formulário
Agora que você tem o primeiro formulário, experimente.
-
Na exibição em formulário, clique em
para abrir.
A exibição em formulário abre em uma nova aba ou janela de navegador com o Modo de desenvolvedor desativado.
-
Agora você pode preencher o formulário.
Observe que os campos E-mail e Telefone avisarão se o que você inseriu não parecer um e-mail ou número de telefone válido. E se você deixar o campo Telefone vazio e tentar enviar o formulário, será lembrado de que esse campo é obrigatório (porque você escolheu a opção Obrigatório no campo Telefone).
-
Quando terminar, clique em Enviar.
Os dados são enviados e a última página do formulário é exibida. No formulário padrão, essa é a página de Confirmação.
-
Para voltar aonde você estava, basta fechar a nova aba ou janela do navegador.
Se você quiser ver os dados enviados imediatamente, acesse Onde estão os dados do meu formulário?.
Convide usuários para sua equipe
Antes de compartilhar seu formulário com os membros da equipe, você precisará convidar alguns usuários para sua equipe.
-
Clique em Todos os hubs, ative o Modo de desenvolvedor (se ainda não estiver ativado) e clique em
Usuários no painel esquerdo.
-
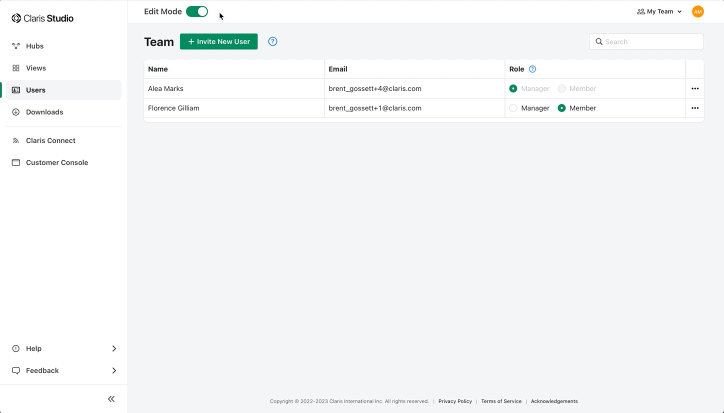
Clique em Convidar novo usuário, digite seu endereço de e-mail e nome e clique em Enviar.
Um e-mail é enviado a esse usuário com um link para se juntar à sua equipe. Até que cliquem nesse link no e-mail, eles aparecerão como "Pendente" na lista de usuários.
Por padrão, um novo usuário é um membro da equipe, conforme mostrado na coluna Função. Os membros da equipe podem preencher formulários e usar outras exibições compartilhadas com eles por meio de hubs, mas não podem criar ou editar exibições. Para os fins deste exercício, basta deixar Função como Membro.
-
Repita as etapas anteriores para cada usuário que deseja adicionar.
Compartilhe seu formulário com os membros da equipe
Agora está tudo pronto para os membros da equipe preencherem seu formulário. Os membros da equipe somente podem preencher seu formulário e enviar dados — eles não podem editar o formulário em si. Para compartilhar seu formulário apenas com os membros da equipe, você adiciona sua exibição de formulário a um hub. Pense em um hub como uma pasta nomeada à qual você adiciona exibições e permite que certos membros da equipe acessem.
Vamos adicionar seu formulário ao hub que você criou anteriormente e, em seguida, adicionar os membros da equipe com os quais deseja compartilhá-lo.
-
Clique em
Hubs no painel esquerdo e ative o Modo de desenvolvedor se ainda não estiver ativado.
-
No hub que você criou anteriormente, clique em Membros, selecione cada membro ao qual deseja conceder acesso e clique em Atualizar.
Qualquer membro da equipe que você adicionar ao hub poderá abrir este formulário e preenchê-lo.
Lembre-se: todas as exibições que você adicionar a este hub posteriormente também poderão ser acessadas por esses membros da equipe.
Da próxima vez que os membros da equipe que você adicionou visitarem a página Hubs, eles verão o novo hub e poderão clicar na exibição de formulário para preenchê-lo. Apenas informe-os de que está tudo pronto para eles preencherem o formulário.
Compartilhe o formulário com qualquer pessoa
Você também pode compartilhar o formulário com qualquer pessoa usando o link. Eles não precisam estar na sua equipe, nem mesmo entrar com um ID Claris.
-
No painel esquerdo, clique em
Hubs e ative o Modo de desenvolvedor se ainda não estiver ativado.
-
No hub Exibições compartilhadas publicamente, clique em Adicionar exibições existentes, selecione a exibição de formulário e clique em Adicionar exibições.
A exibição de formulário agora está compartilhada com qualquer pessoa que tenha o link.
-
Para obter o link de compartilhamento, clique em
na exibição de formulário e escolha Copiar link.
O link de compartilhamento é copiado para a sua área de transferência, pronto para ser colado em um e-mail ou publicação para que os usuários do formulário vejam.
Onde estão os dados do meu formulário?
No modo de Desenvolvedor, há duas maneiras de ver os dados que os usuários enviam usando seu formulário:
-
Na parte superior da exibição do formulário, clique na guia Respostas.
Esta guia é uma planilha simples para visualizar, pesquisar e editar dados de resposta. Ela mostra apenas os campos que estão nas páginas da sua exibição de formulário. Acesse a guia de Respostas para obter um resumo rápido das respostas enviadas pelos usuários.
-
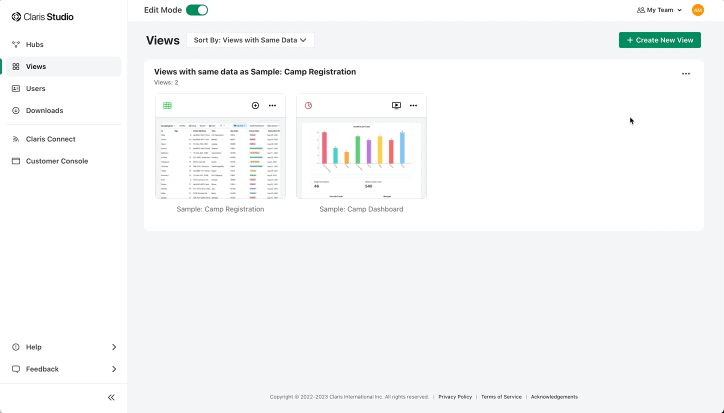
Na guia Respostas, clique em Criar planilha.
Isso cria uma exibição de planilha completa usando os mesmos dados da sua exibição de formulário. Por padrão, esta planilha é criada no mesmo hub que a exibição do formulário, para que você possa acessá-la na barra de navegação da exibição do formulário na parte superior, clicando na guia
dessa planilha. Use essa planilha para obter mais informações sobre seus dados, filtrando, agrupando, classificando e resumindo registros.
Independentemente de como analise seus dados, você deve ver pelo menos uma linha contendo os dados que inseriu no formulário (consulte Experimente seu formulário), ou mais se outros usuários tiverem preenchido seu formulário. E para cada campo do seu formulário, há uma coluna na guia Respostas ou na exibição de planilha.
Próximos passos
Há muito que você pode fazer com os dados que coletou com o seu formulário:
-
Na exibição de planilha:
-
Tente classificar, filtrar, agrupar ou pesquisar dados para obter exatamente o que você precisa.
-
Para visualizar os dados, clique em Criar painel e crie gráficos com facilidade. Quando você cria um painel, ele aparece como outra exibição que usa os mesmos dados da planilha. Você pode editar as exibições de painel e adicionar mais gráficos, resumos e filtros.
-
-
Se você tiver um app personalizado, poderá acessar os dados do formulário como outra tabela e usá-lo em qualquer lugar do app. Consulte Trabalhar com uma fonte de dados do Claris Studio na Ajuda do FileMaker Pro.