レイアウトデザインのベストプラクティス
ソリューションの計画で説明したデータベースの構造の計画の他、FileMaker Pro で作成を開始する前に、紙面上または画面上でレイアウトをスケッチすることをお勧めします。いくつかのスケッチにより、設計の問題を解決し、アイディアをやりとりして時間を節約することができます。スケッチプロセスは視覚的にバランスがとれたレイアウトを作成し、ユーザがすべきことをはっきりさせることもできます。
ユーザに最適なソリューションを提供するには、各デバイスに合わせてレイアウトをデザインします。ある程度の範囲のサイズの各デバイス用にレイアウトをデザインし、レイアウトの高さと幅に基づいてレイアウトオブジェクト用の自動サイズ変更オプションを設定します。これで各デバイスの画面全体にレイアウト全体が表示されます。レイアウトオブジェクトの自動サイズ変更オプションの設定を参照してください。
多様なデバイスがレイアウトにアクセスする場合、各デバイス用に1つのレイアウトを作成することを検討してください。OnLayoutEnter スクリプトトリガ、Get ( システムプラットフォーム ) 関数、および レイアウト切り替えスクリプトステップを使用して、ユーザに適切なレイアウトを表示できます。
詳細については、『FileMaker Go デベロップメントガイド』、『FileMaker WebDirect ガイド』、および『FileMaker Server カスタム Web 公開ガイド』を参照してください。
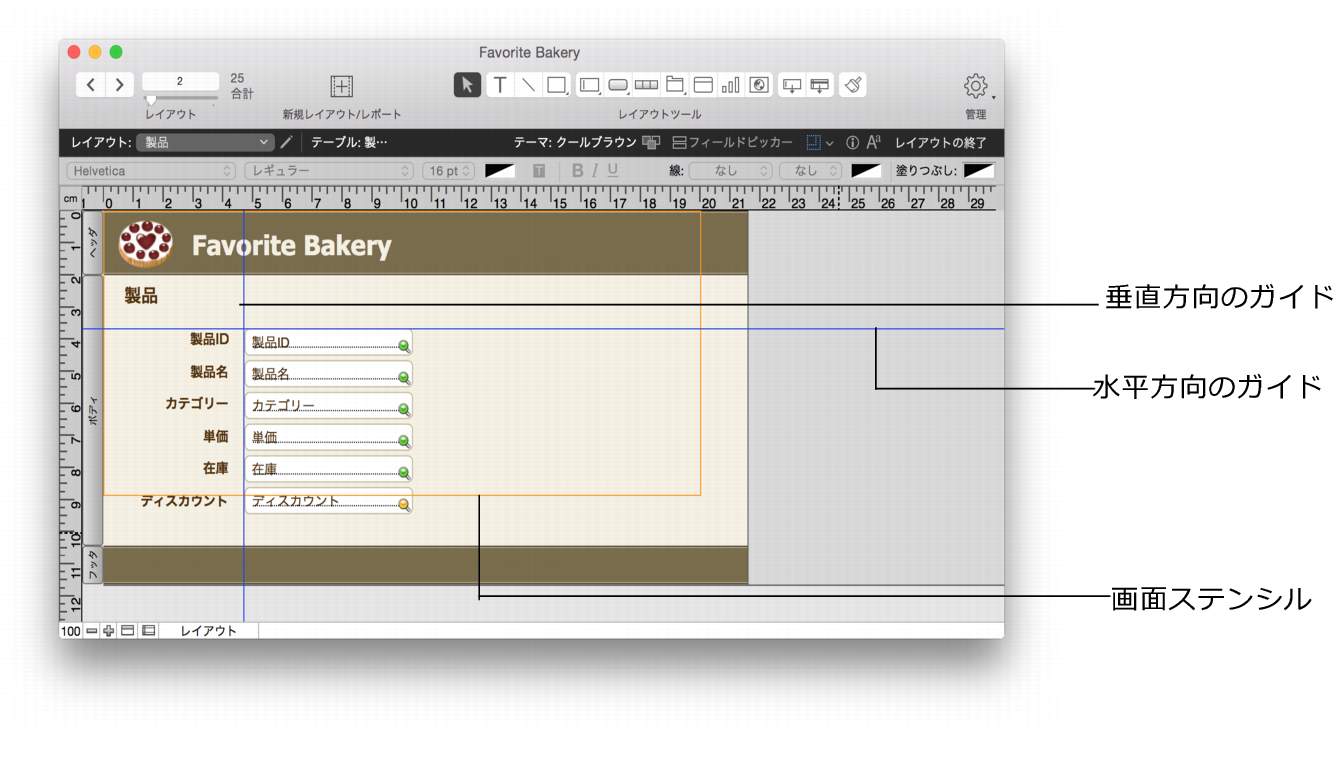
レイアウトバーで、矢印  をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。様々なデバイスに対するレイアウトのサイズ変更を参照してください。
をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。様々なデバイスに対するレイアウトのサイズ変更を参照してください。
レイアウトオブジェクトを素早く正確にサイズ設定、位置設定および配置できるツールがいくつか用意されています。ガイドは、同一レイアウト内または複数のレイアウトにわたってレイアウトオブジェクトを垂直方向または水平方向に配置するのに役立ちます。ダイナミックガイドは、レイアウトオブジェクトで作業する際の視覚的な手がかりとなります。ガイドおよびダイナミックガイドの使用を参照してください。
[テーマの変更] ダイアログボックスで、レイアウトの目的に適したテーマを選択します。(ダイアログボックスを表示するには、ステータスツールバーの  をクリックします。)たとえば、シンプルな線、色、およびスタイルがあるテーマで作業するには、[ミニマリスト] テーマを選択します。FileMaker Go でレイアウトを使用する場合、いずれかの [タッチ] テーマ([ミニマリストタッチ] など)を選択します。
をクリックします。)たとえば、シンプルな線、色、およびスタイルがあるテーマで作業するには、[ミニマリスト] テーマを選択します。FileMaker Go でレイアウトを使用する場合、いずれかの [タッチ] テーマ([ミニマリストタッチ] など)を選択します。
レイアウトのテーマの変更を参照してください。
|
•
|
|
•
|
効果的なレイアウトデザインに関するヒントは、レイアウトデザインのヒントを参照してください。