Guida rapida: moduli
In Claris Studio, una vista modulo è un modulo Web di più pagine che è possibile personalizzare e quindi condividere con altri, sia con gli utenti del proprio team o con chiunque possieda il collegamento (senza dover eseguire l'accesso). Man mano che gli utenti compilano il modulo e inviano le proprie risposte, è possibile visualizzare i dati senza uscire dalla vista modulo.
Alcuni buoni utilizzi dei moduli sono la registrazione ad eventi (seminari, campi estivi), i sondaggi d'opinione e il feedback dei clienti.
Creare una vista modulo
-
Accedere a Claris Studio e attivare Modalità sviluppatore se non è già stato fatto.
-
Nella pagina Hub, individuare un hub esistente in cui creare una vista modulo.
Se non si hanno ancora hub, fare clic su Crea nuovo hub e dare un nome al nuovo hub.
-
Nell'hub, fare clic su + Aggiungi nuove viste.
-
Selezionare Modulo, quindi fare clic su Avanti.
-
Per Nome, assegnare un nome alla vista modulo.
-
Per Dati per vista, selezionare Crea nuova, quindi fare clic su Crea.
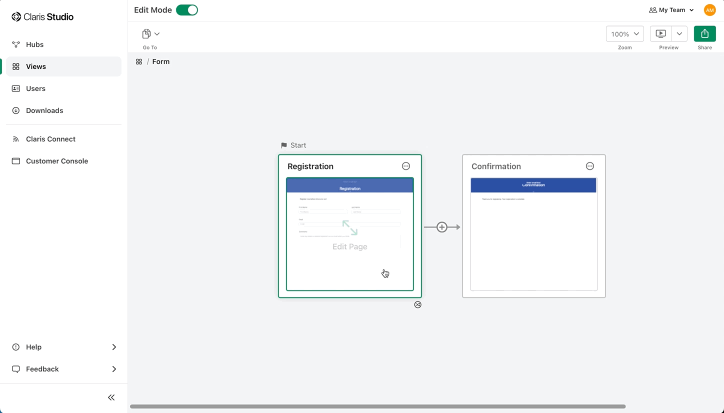
A questo punto la vista modulo si apre visualizzando due pagine sul canvas (tutti i moduli hanno almeno due pagine). Qui è possibile modificare i nomi di queste pagine e aggiungerne altre tra di esse.
Sopra le pagine del modulo sono presenti le schede Modulo e Risposte. È possibile fare clic su queste schede per passare dalla progettazione di un modulo alla visualizzazione dei dati di risposta. Prenderemo in esame la scheda Risposte in seguito.
-
Nella vista modulo sul canvas, fare clic sulla prima pagina (Pagina iniziale).
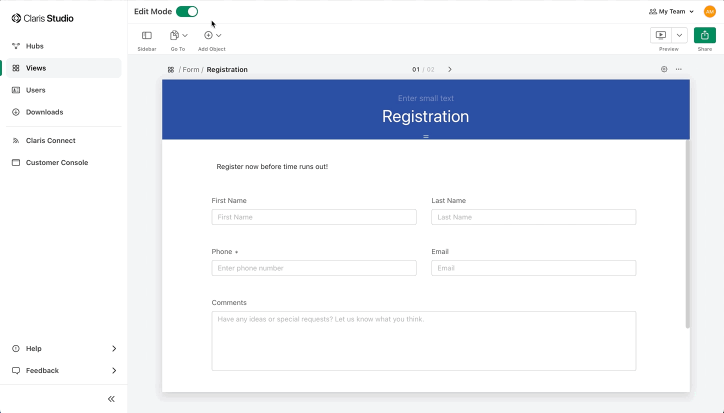
Personalizzare il modulo
Personalizzare la vista modulo: aggiungere campi o altri oggetti alle pagine, modificare l'intestazione (ad esempio inserendo un logo e un'immagine di sfondo), rinominare le pagine, aggiungerne di nuove e molto altro ancora. Per ora aggiungeremo alcuni campi.
-
Nella vista modulo, fare clic sulla Pagina iniziale sul canvas per modificarla.
-
Nella barra degli strumenti, fare clic su
Aggiungi oggetto quindi, sotto Oggetti campo trascinare Testo breve sulla pagina.
Gli indicatori verdi mostrano dove verrà posizionato l'oggetto campo quando verrà rilasciato.
-
Selezionare l'oggetto campo e, se il riquadro Proprietà a destra non è aperto, fare clic su
nella barra degli strumenti.
Qui è possibile cambiare il nome predefinito del campo in un nome più significativo, per esempio da Testo breve in Nome. I nomi campo appaiono anche nelle colonne di una vista foglio elettronico e in altri punti di Claris Studio in cui si seleziona un campo esistente.
Tenere presente che anche l'etichetta visualizzata sull'oggetto campo viene modificata in modo da corrispondere al nuovo nome del campo. L'etichetta visualizzata è ciò che gli utenti vedono quando compilano il modulo. Se si desidera che gli utenti visualizzino qualcosa di diverso dal nome del campo, è possibile modificare l'etichetta visualizzata nell'oggetto campo o nel riquadro Proprietà (le modifiche al nome di un campo si applicano anche all'etichetta visualizzata fino alla prima volta che si modifica l'etichetta, dopodiché sono indipendenti).
-
Continuare ad aggiungere oggetti campo secondo necessità.
Ad esempio:
-
Aggiungere un altro campo Testo breve e chiamarlo Cognome.
-
Aggiungere un campo Telefono.
-
Aggiungere un campo E-mail.
È possibile notare come gli oggetti si spostano per fare spazio a un nuovo oggetto. È possibile avere fino a tre oggetti per riga e tutte le righe desiderate nella pagina.
-
-
Per richiedere agli utenti di compilare un campo prima di poter inviare il modulo (per questo esercizio, sceglieremo il campo Telefono), nel riquadro Proprietà selezionare Obbligatorio.
Provare il modulo
Una volta creato il primo modulo, provare da soli.
-
Nella vista modulo, fare clic su
per aprirla.
La vista modulo si apre in una nuova scheda o finestra del browser Web con la Modalità sviluppatore attivata.
-
A questo punto è possibile compilare il modulo.
Va tenuto presente che i campi E-mail e Telefono avvisano se i dati inseriti non corrispondono a un'e-mail o a un numero di telefono validi. Inoltre, se si lascia vuoto il campo Telefono quando si prova a inviare il modulo, viene ricordato che è necessario inserire un numero di telefono (perché era stata selezionata l'opzione Obbligatorio nel campo Telefono).
-
Al termine, fare clic su Invia.
I dati vengono inviati e viene visualizzata l'ultima pagina del modulo. Nel modulo predefinito, è la pagina Conferma.
-
Per tornare indietro, basta chiudere la nuova scheda o finestra del browser Web.
Per visualizzare i dati inviati, passare a Dove sono i dati del mio modulo?
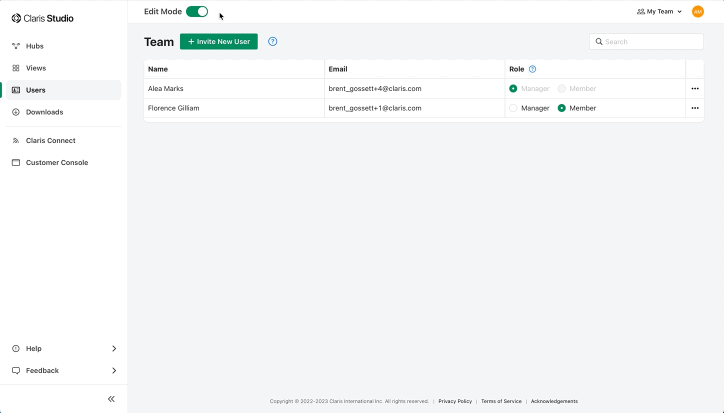
Invitare gli utenti a entrare nel team
Prima di condividere il modulo con i membri del team, occorre invitare alcuni utenti a entrare a farne parte.
-
Fare clic su Tutti gli hub, attivare Modalità sviluppatore (se non è già attivata), quindi fare clic su
Utenti nel riquadro a sinistra.
-
Fare clic su Invita nuovo utente, inserire il suo nome e indirizzo e-mail, quindi fare clic su Invia.
All'utente viene inviata un'e-mail con un collegamento per entrare nel team. Finché non farà clic su questo collegamento nell'e-mail, apparirà come "In attesa" nell'elenco degli utenti.
Per impostazione predefinita, un nuovo utente è un membro del team, come indicato nella colonna Ruolo. I membri del team possono compilare moduli e utilizzare altre viste condivise con loro attraverso gli hub, ma non possono creare o modificare le viste. Ai fini di questo esercizio, per Ruolo lasciare semplicemente Membro.
-
Ripetere i passi di cui sopra per ogni utente da aggiungere.
Condividere il modulo con i membri del team
A questo punto i membri del team possono compilare il modulo. I membri del team possono soltanto compilare il modulo e inviarlo ma non modificarlo. Per condividere il modulo solo con i membri del team, aggiungere la vista modulo a un hub. L'hub può essere pensato come una cartella con un nome in cui è possibile inserire le viste e il cui accesso può essere consentito ad alcuni membri del team.
Aggiungere il modulo all'hub creato in precedenza, quindi aggiungere i membri del team con cui condividerlo.
-
Fare clic su
Hub nel riquadro a sinistra e attivare Modalità sviluppatore se non è già attivata.
-
Nell'hub creato in precedenza, fare clic su Membri, selezionare ogni membro a cui dare l'accesso, quindi fare clic su Aggiorna.
Tutti i membri del team inseriti nell'hub potranno aprire il modulo e compilarlo.
Si ricordi che qualunque vista inserita successivamente in questo hub sarà accessibile a questi membri del team.
La prossima volta che i membri del team aggiunti visiteranno la pagina Hub, vedranno il nuovo hub e potranno fare clic sulla vista modulo per compilarla. Basterà informarli che il modulo è pronto per la compilazione.
Condividere il modulo con chiunque
È anche possibile condividere il modulo con chiunque fornendo un collegamento. Non occorre far parte del team, né eseguire l'accesso con un ID Claris.
-
Nel riquadro a sinistra, fare clic su
Hub e attivare Modalità sviluppatore se non è già attivata.
-
Nell'hub Viste condivise pubblicamente, fare clic su Aggiungi viste esistenti, selezionare la vista modulo, quindi fare clic su Aggiungi viste.
Ora la vista modulo è condivisa con chiunque possieda il collegamento.
-
Per ottenere il collegamento di condivisione, fare clic su
sulla vista modulo, quindi selezionare Copia collegamento.
Ora il collegamento di condivisione è negli appunti, pronto per essere incollato in un'e-mail o pubblicato dovunque gli utenti del modulo possano vederlo.
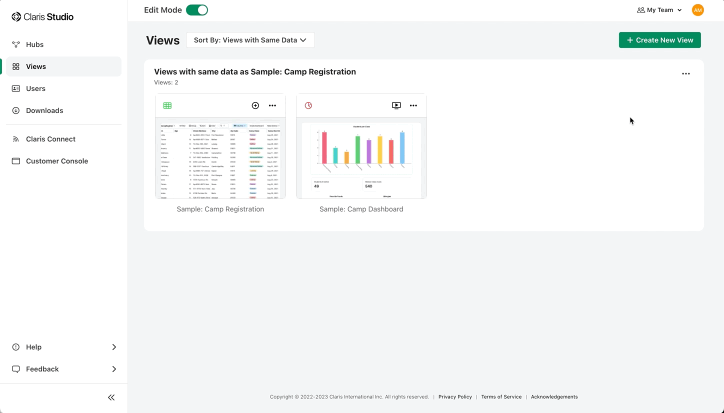
Dove sono i dati del mio modulo?
In modalità Sviluppatore, ci sono due modi per vedere i dati che gli utenti inviano utilizzando il modulo:
-
Nella parte superiore della vista modulo, fare clic sulla scheda Risposte.
Questa scheda è un semplice foglio elettronico per visualizzare, cercare e modificare i dati di risposta. Mostra solo i campi che si trovano nelle pagine della vista modulo. Utilizzare la scheda Risposte per ottenere un rapido aggiornamento sulle risposte che gli utenti hanno inviato.
-
Nella scheda Risposte fare clic su Crea foglio elettronico.
Questo crea una vista foglio elettronico completa utilizzando gli stessi dati della vista modulo. Per impostazione predefinita, questo foglio elettronico viene creato nello stesso hub della vista modulo, quindi è possibile accedervi dalla barra di navigazione della vista modulo in alto facendo clic sulla scheda
per questo foglio elettronico. Utilizzare questo foglio elettronico per ottenere maggiori informazioni sui propri dati filtrando, raggruppando, ordinando e riassumendo i record.
In ogni caso in cui si visualizzano i dati, si dovrebbe vedere almeno una riga contenente i dati che sono stati inseriti nel modulo (vedere Provare il modulo), o più di una se altri utenti hanno compilato il modulo. Inoltre, per ogni campo del modulo, c'è una colonna nella scheda Risposte o nella vista foglio elettronico.
Passi successivi
È possibile fare molte cose con i dati raccolti con il modulo:
-
Nella vista foglio elettronico:
-
Provare a ordinare, filtrare, raggruppare o cercare i dati per ottenere esattamente ciò che serve.
-
Per visualizzare i dati, fare clic su Crea dashboard e creare facilmente un grafico dei dati. Quando si crea una dashboard, questa appare come un'altra vista che utilizza gli stessi dati del foglio elettronico. È quindi possibile modificare la vista dashboard aggiungendo altri grafici, riassunti e filtri.
-
-
Se è installata un'app personalizzata, è possibile accedere ai dati del modulo come un'altra tabella e utilizzarla ovunque nell'app. Vedere Utilizzo di un'origine dati Claris Studio nella Guida di FileMaker Pro.