2. In the Inspector, click the Appearance  tab.
tab.
1. In Layout mode, select one or more objects or a layout part label.
2. In the Inspector, click the Appearance  tab.
tab.
3. To change the appearance of the object or the body part when it’s in a particular state (for example, when a button is pressed), choose from the object state list (the second list in the tab).
See Specifying the display state for an object.
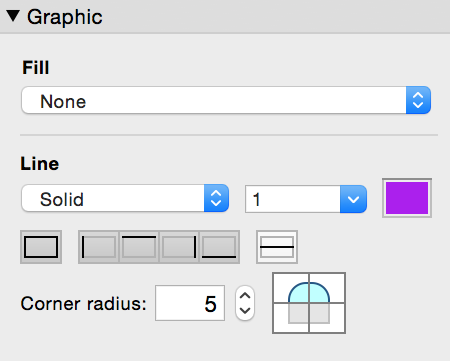
4. In the Graphic area, select the options you want to use.

To add or change | Choose |
The fill of an object (including the backgrounds of text objects, fields, and portals) or the layout part | Fill The fill you specify for the body part also affects the background of the table in Table View. If your fill setting does not appear in a portal, set portal rows to transparent. See Formatting portals. |
The border around an object or layout part | Any combination of borders
|
The borders between repeating fields | Borders between repetitions |
The style and width of the border around an object or layout part | Line |
The color of the border around an object or layout part | Color |
The shape of the corners of an object or layout part | Corner radius Choose each corner that you want to have a rounded appearance, and specify a value in points. The larger the value, the more a corner is rounded. |
Borders between portal rows | See Formatting portals. |
The transparency of the fill color | Opacity slider Windows: Drag the slider in the color palette. macOS: Click Other Color in the color palette, then drag the slider. |
A custom color | Fill or Line
To create a custom color, drag a color from the color palette or the color swatch to the theme colors area, then click the color. (The light and dark variations of the custom color are generated by FileMaker Pro Advanced.) You can replace or add to the existing theme colors. The RGB value of a color in hexadecimal format appears in the text box. You can enter or paste a value of three or six characters. To set a specific color value, click |
1. In Layout mode, make sure the fill for one or more layout parts is transparent.
See "To make an object, layout part, or the layout background transparent," below.
2. Make sure no objects or layout parts are selected, then click anywhere in the layout background to select it.
3. In the Inspector, click the Appearance  tab. Choose options in the Graphic area.
tab. Choose options in the Graphic area.
4. For Fill, choose Solid Color.
5. Click  , then choose a color from the color palette.
, then choose a color from the color palette.
You can use a custom color. See the section above.
6. To change the transparency of the fill color, click  again, then drag the Opacity slider (Windows) or click Other Color, then drag the Opacity slider (macOS).
again, then drag the Opacity slider (Windows) or click Other Color, then drag the Opacity slider (macOS).
1. In Layout mode, select one or more objects, a part label, or click anywhere in the layout background to select it.
Before selecting the layout background, make sure no objects or layout parts are selected.
2. Do one of the following:
•In the Inspector: For Fill and Line, choose None or transparent  in the color palette.
in the color palette.
•In the formatting bar: For Line, choose None or transparent  in the color palette. For Fill, choose transparent
in the color palette. For Fill, choose transparent  in the color palette. (To display the formatting bar, click Formatting
in the color palette. (To display the formatting bar, click Formatting  in the layout bar.)
in the layout bar.)
•You can’t set individual borders on lines, ovals, circles, tab controls, or slide controls.
•Layout background fill does not extend behind navigation parts.