Setting the fill, line style, and borders for objects, layout parts, and the layout background
Use the Graphic area in the
Inspector to change the appearance of objects, layout parts, and the layout background.
To change the appearance of objects or layout parts:
2. Click
Inspector 
in the
layout bar, then click the
Appearance 
tab.
3. To change the appearance of the object or the body part when it’s in a particular state (for example, when a button is pressed), choose from the object state list (the second list in the tab).
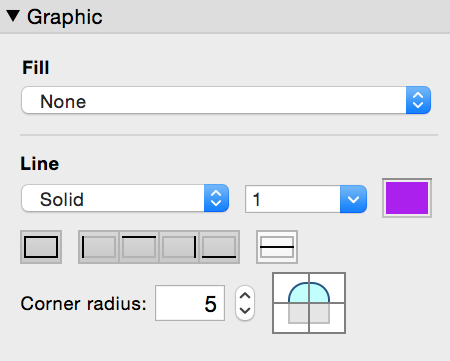
4. In the Graphic area, select the options you want to use.
To add or change | Choose |
The fill of an object (including the backgrounds of text objects, fields, and portals) or the layout part | Fill The fill you specify for the body part also affects the background of the table in Table View. If your fill setting does not appear in a portal, set portal rows to transparent. See Formatting portals. |
The border around an object or layout part | Any combination of borders |
The borders between repeating fields or portal rows | Borders between repetitions  . |
The style and width of the border around an object or layout part | Line |
The color of the border around an object or layout part | Color  |
The shape of the corners of an object or layout part | Corner radius Choose each corner that you want to have a rounded appearance, and specify a value in points. The larger the value, the more a corner is rounded. |
The transparency of the fill color | Opacity slider Windows: Drag the slider in the color palette. OS X: Click Other Color in the color palette, then drag the slider. |
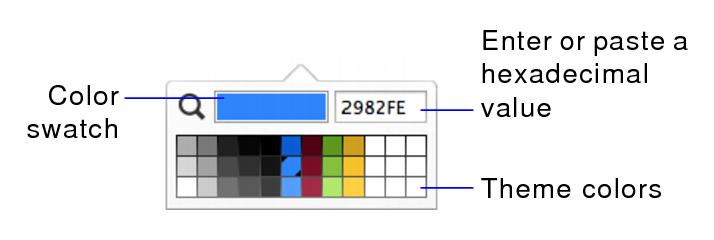
A custom color | Fill or Line To create a custom color, drag a color from the color palette or the color swatch to the theme colors area, then click the color. (The light and dark variations of the custom color are generated by FileMaker Pro.) You can replace or add to the existing theme colors. The RGB value of a color in hexadecimal format appears in the text box. You can enter or paste a value of three or six characters. To set a specific color value, click  . Then move the mouse pointer anywhere on the screen to the color you want to capture, then click. |
To fill the layout background with a solid color:
1. In
Layout mode, click anywhere in the layout background to select it.
Note To select the layout background, ensure no objects or parts are selected.
2. Click
Inspector 
in the
layout bar, then click the
Appearance 
tab. Choose options in the Graphic area.
3. For Fill, choose Solid Color.
4. Click

, then choose a color from the color palette.
You can use a custom color. See the section above.
5. To change the transparency of the fill color, click

again, then drag the
Opacity slider (Windows) or click
Other Color, then drag the
Opacity slider (OS X).
To make an object, layout part, or the layout background transparent:
•In the Inspector: For
Fill and
Line, choose
None or transparent

in the color palette.
•In the formatting bar: For
Line, choose
None or transparent

in the color palette. For
Fill, choose transparent

in the color palette.
Notes
•You can’t set individual borders on lines, ovals, circles, tab controls, or slide controls.
•When you fill a layout part with an image, the image is stored in the FileMaker Pro file. The image then appears in every record that uses the layout and “fills” the entire width of the FileMaker Pro window when it is resized. You can also insert an image as a static object on a layout, which lets you reference the image from another file. See
Inserting graphics onto a layout.
Related topics