Adding shadows and padding to layout objects
Use the Advanced Graphic area of the Inspector to further enhance the appearance of objects — including fields, buttons, popover buttons, popovers, tab controls, slide controls, and portals — or parts on a layout. You can add or change:
Note You can further change the appearance of objects using the Graphic area of the Inspector. See Setting the fill, line style, and borders for objects, layout parts, and the layout background.
|
1.
|
In Layout mode, select one or more objects.
|
Note To add a shadow inside a layout part, select the part label. A layout part is considered to be an object in the following steps.
|
2.
|
|
3.
|
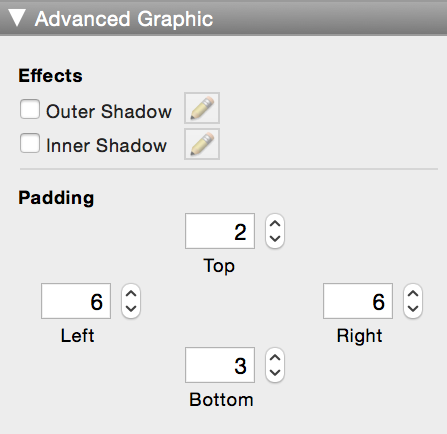
To add shadows to the object, in the Advanced Graphic area, select Outer Shadow or Inner Shadow, or both.
|
|
4.
|
To change the appearance of shadows (for example, the color or amount of blur), click
|
|
Horizontal Offset or Vertical Offset, or both
|
|
|
5.
|
To change the amount of padding between the object’s edge and its contents, for Padding, specify values (in points) for Left, Right, Top, and Bottom.
|
Changing the padding of buttons, popover buttons, popovers or slide controls differs from other objects:
|
•
|
|
•
|
Changing the padding of a button or popover button applies to both the label and the icon.
|
|
•
|
|
•
|
|
•
|
To change the value of the fill color, click
|
|
•
|
You can display attributes that are specific to the state of the object when it is viewed in Browse mode. For example, you can set a darker shadow when a user pauses the mouse pointer over a field to draw attention to the field. See Specifying the display state for an object.
|
|
•
|
There is an alternative way to view or change the RGB value of a color. In Windows, in Layout mode, click the Fill color palette in the formatting bar and choose Other Color. Three-digit values are shown for each of the basic colors. In OS X, in Layout mode, click the Fill color palette in the formatting bar and choose Other Color. Select the Color Sliders tab. Choose RGB Sliders from the list. Three-digit values are shown for each of the basic colors.
|