Setting auto-resize options for layout objects
You can set objects to automatically resize or move horizontally or vertically when the FileMaker Pro window is resized. Horizontal settings also apply to Preview mode and printing when the page size is wider than the size of the layout being viewed or printed.
When layout objects are set to resize, they maintain a constant distance from the object to which they are anchored. This allows objects to move, expand, or contract when the FileMaker Pro window is resized.
Anchor points are either the layout, tab or slide control, or portal margin in which an object resides. By default, objects are anchored on both the top and left sides of the layout or page.
To allow objects to resize or move when the FileMaker Pro window is resized:
- In Layout mode, select one or more objects on the layout.
- In the Inspector, click the Position
 tab.
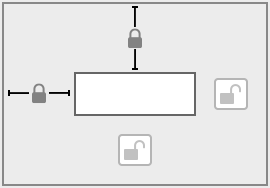
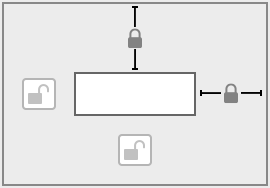
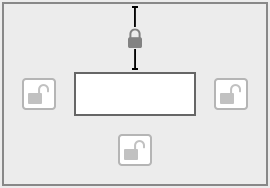
tab. - In the Autosizing area, select the line that indicates the side of the object that you want anchored to the layout, the tab control, slide control, or portal margin.
For example, to allow an object to maintain its horizontal position on the layout and expand to the right when the window is made wider, leave the default left and top anchors selected and select the right anchor.

Anchoring objects on panel controls, popovers, and portals
Objects located on tab controls, slide controls, popovers, or in portals adhere to the following rules:
- Objects are anchored to the tab control, slide control, popover, or portal boundary rather than to the window or layout part boundary. For example, if a tab control is anchored on the right and objects inside the tab control are anchored on the left, these objects align to the tab control’s left side rather than the window’s left side.
- If you want fields on a tab panel or slide panel to resize with the panel, you must specify resize settings for both the tab panel or slide panel and the fields located on the panel. If a panel is not set to resize, objects on the panel will not resize regardless of their individual resize settings. The same applies to popovers: if you want fields on a popover to resize with the popover, you must specify resize settings for the objects on the popover and the popover itself.
- Objects located inside portals are anchored to the top and/or bottom of each row, rather than the top and/or bottom of the entire portal.
- If a portal object is set to resize vertically by anchoring both its top and bottom to the layout part boundary, it can be set to expand by increasing the height of existing rows or row height can be kept constant and more rows can be displayed when the window is made larger.
- To increase the height of existing rows, set at least one object inside the portal to auto-resize vertically.
- To keep row height static and increase the number of rows displayed when the object that contains a portal is enlarged, do not set any objects inside the portal to auto-resize.
How objects are affected when windows are resized
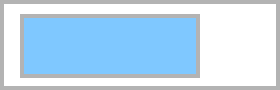
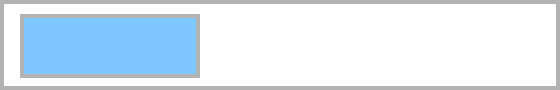
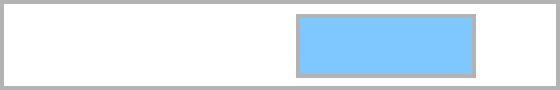
The following table compares the effects of different and combined horizontal resize settings. Vertical resize settings behave the same. In these illustrations, the outer rectangle represents the layout, tab control, slide control, or portal margin. The inner rectangle shows the alignment of the anchored object under different layout settings. Top anchor settings are included so objects retain their vertical orientation on the layout.
|
Object’s position and width when window is original size |
Object’s position in |
Auto-resize settings |
Object alignment and |
|
|
|
|
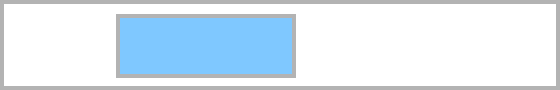
Object is left-aligned and does not expand or move. |
|
|
|
|
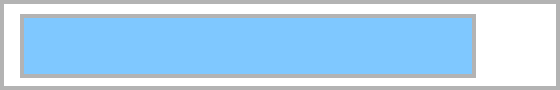
Object is right-aligned, moving to the right margin of the layout, tab control, slide control, or portal. |
|
|
|
|
Object expands to meet both left and right layout, tab control, slide control, or portal margins. |
|
|
|
|
Object maintains a constant distance from the center of the layout. |
Important Multiple objects positioned side-by-side or stacked vertically and anchored to either both left and right or both top and bottom margins move or resize relative to the layout, tab control, slide control, or portal margin, not each other. Therefore, adjacent objects will not maintain a relative distance from one another and may overlap when the window is resized.
Notes
- Objects are not reduced beyond their original size, even when the FileMaker Pro window is made smaller than the size of the original layout.
- Applying resizing options to grouped objects or nested groups of objects applies settings to the group, not the objects in the group. To apply settings to individual objects without ungrouping them, see Editing objects, layout parts, and the layout background.
- Locking objects does not prevent them from resizing, but auto-resize settings cannot be changed on locked objects. See Protecting objects from change.
- If a layout is smaller than the size of the FileMaker Pro window and you anchor an object by its right side or bottom (except for a popover), the layout will expand to fill the window in Browse and Find modes and the page in Preview mode.
- Objects set to resize behave as follows when displayed in different views:
- Form View: Objects are anchored to the sides of the window horizontally and to the sides of their enclosing layout part vertically.
- List View: Objects are anchored horizontally.
- Table View: Auto-resize settings have no effect.
- If you place objects to the right of the layout edge, they do not auto-resize and do not display on the layout in Browse mode.
- Objects placed in top or bottom navigation parts that are set to auto-resize are fixed vertically but will resize horizontally.